專題介紹
ISport! 是一個使用 React 建立的前端電子商務專案,此專案中,後端我們使用了 Node.js 搭配 Express 做出 restful api ,前端使用 React 框架透過 axios 的技術來跟 api 做串接,打造出一個全方位的電商網站。專案中我們額外使用到 tailwind、Figma、react-draft-wysiwyg文字編輯器、aos 動畫、leaflet 地圖、socket.io聊天室、Cloudinary 雲端存取、react-credit-cards 信用卡套件等等,也善用了許多雲端平台,像是 slack、google meet、google jamboard 等,在版本控制上我們使用 git-flow 的模式來開發。
專案功能
主要分享健身影片及文章,並販售健身、運動相關商品,會員能發表文章、可以留言討論分享心得,並還有提供健身房的據點。希望透過此平台,推廣健身運動,並經營商城達到資訊分享以及創造利潤的目的。讓更多人能有機會接觸、瞭解健身,並由飲食出發,在生活中實踐更健康的生活。

首頁:
網站的總覽與重點,包含了精選影片、多樣商品、優質文章、健身房、聊天室五大部分

精選影片:
透過平台提供的運動影片,使用者能在家觀看影片做運動,並學習包括飲食、有氧等健身相關的知識。

多樣商品:
提供多樣優質運動相關商品,方便使用者在學習健身的過程中輕鬆下單購買各式健身運動相關的商品。

優質文章:
會員可以自由發表與健身相關的文章,使用者可以按讚、收藏,從中學習健身、運動知識。

健身房:
顯示各地健身房的據點位置, 利於使用者找尋最近的健身房。

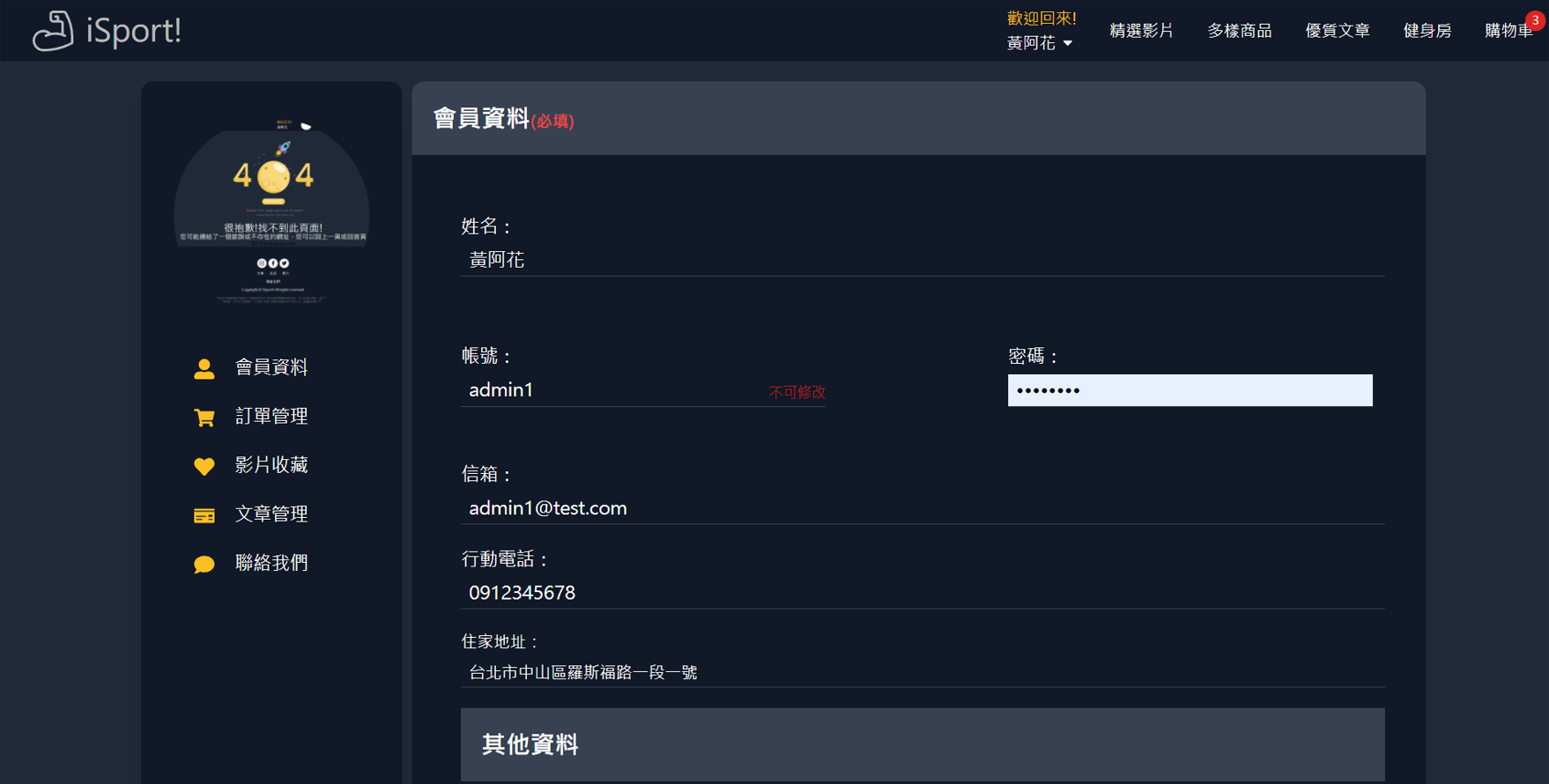
會員專區:
會員基本資料修改、查看購物車、結帳等購物流程,也可以發表文章、收藏文章、影片。
成果展示
團隊分工
塑造一個讓團隊互相扶持成長的環境,才能從本質上強化組員的實力及團隊合作的情感。

劉又瑄
首頁頁面、聊天室 影片頁面、留言板 Cloudinary 雲端存取 資料庫設計 後端 api 串接 技術指導

陳豪宇
首頁navbar 會員註冊 會員資料 會員側欄 資料庫設計 後端 api 串接

林宜瑾
首頁navbar 商品頁面 資料庫設計 後端 api 串接 技術指導

謝姝璇
購物車頁面 購物流程規劃 資料庫設計 購物車訂單 api 串接 擬訂時程進度

林美惠
首頁頁面、動畫 文章頁面 健身房頁面+地圖 會員文章CRUD 404頁面 資料庫設計 後端 api 串接
